On the afternoon of January 8th, I observed a sudden and mysterious overuse of the ![]() emoji in my Twitter feed. By the folks using it, I immediately knew a fresh app was on the loose and pivoted to Google where the trusty “peach app” query would turn up fruit (ba-dum-tss). Continue reading →
emoji in my Twitter feed. By the folks using it, I immediately knew a fresh app was on the loose and pivoted to Google where the trusty “peach app” query would turn up fruit (ba-dum-tss). Continue reading →
Category / Design
Duplicating pages in-place in InDesign
I don’t know why I didn’t Google this until today, but it’s always bothered me the default “Duplicate Spread” feature in InDesign tosses your new page to the end of your document—always forcing you to have to drag it elsewhere.
To duplicate a page inline with the page you’re actively working on, hold down your option key (Mac OS) and drag the page you want to duplicate into the position you want it duplicated to (usually right after the master you’re duplicating from).
It seems the default should be to duplicate in-line, in the context of where you are working in the document. I’m not sure of a use-case where I’d want a single page thrown to the end of the document, unless I’m duplicating a batch of pages into a new chapter. In that event, I’d rather the single page duplicate in-line by default and a multi-select of pages request a decision similar to the PDF insert pages dialog.
Mobile Only: Rise of the computer-free web designer
Around twenty-five years ago, I was resting my right hand onto my first computer mouse. A cognitive bridge formed between an external input device and an Apple IIe monitor, positioned on an upright plane. I utilized that unnatural mental model to create digital pictures in MacPaint, followed by Kid Pix. Little did I know, that intimacy with the mouse and its keyboard sibling would be foundational to my career as a website designer all these years into the future.
With that, I’m humbled and amazed that within the last five years, my lifetime of personal computer training has been upended by today’s handheld, touch devices—and that within the next five, our industry of “desktop” designers and developers will be eclipsed by tweens designing and deploying websites from their wrists. They’ll publish as such, because they’ll have not formed the same cognitive bridge as we contemporary adults did.
By 2020, many of our interactive design competitors will have never owned, touched, nor seen a personal computing device as we know them today.
The age of the designer in a task chair will have effectively rolled out the door, into obsolescence. Ludicrous? Science fiction, even? Let’s review the trend… Continue reading →
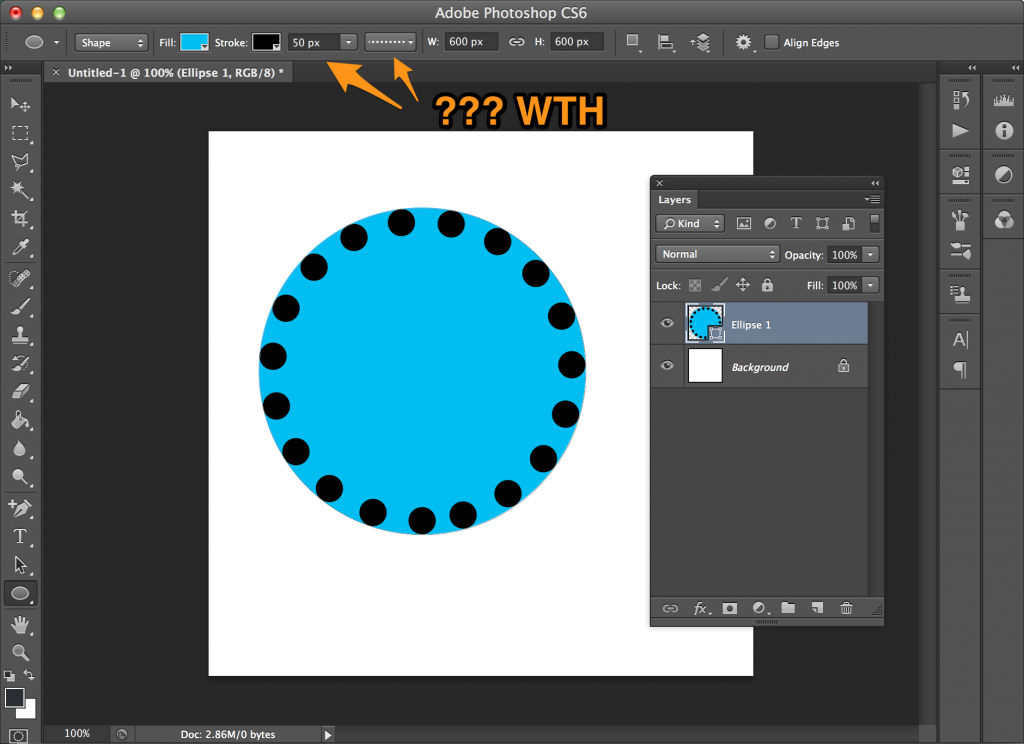
Setting default stroke preferences in Photoshop CS6
Adobe’s last native version of Photoshop includes an obnoxious default stroke setting that puts a 50px dot border on every shape you draw. It’s tremendously annoying to have to remove it in every layer you create.
To change your defaults:
The science of making the logo bigger
Recently, a friend and I were pondering the common design problem of sizing logos to go into a series of business profile pages. This is a frequent issue, be it with any set of images, but particularly with logos because their aspect ratios vary so widely. A batch of photos, on the other hand, are typically all landscape or portrait—maintaining a 4:3 or 5:4 ratio.
In this case, typical photos look just fine against a square boundary:

In the content management system (CMS) world, we often handle this issue of scale programmatically, by applying a maximum height and width to a particular module in a layout (as seen above). That works fine for photos because their ratio is somewhat close to a 1:1 square—they don’t look all that awkward slightly leaning into the rectangle format. However, with logos commonly being very wide or very tall in ratio, this means they appear very small compared to a square logo that fills the playground. Continue reading →